Explain Attribute Selectors Including the Difference Between Id and Class
4 Object is created through new keyword mainly eg. The difference between class and ID in HTML is that IDs are unique classes are not.
Derived attribute if not stored in Relational table then save storage space.
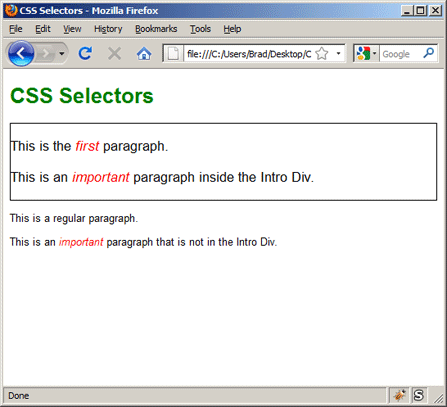
. For this CSS style youll only need to add the style attribute to each HTML tag without using selectors. Stored attribute saves the CPUs processing cycle. Information comprises processed organised data presented in a meaningful context.
Class is a logical entity. 3 Object is a physical entity. HTML tags are almost like keywords where every single tag has unique meaning.
HTML tag starts with and ends with. In a car rental agency management system car is an entity. This attribute represents the main characteristic of an entity ie.
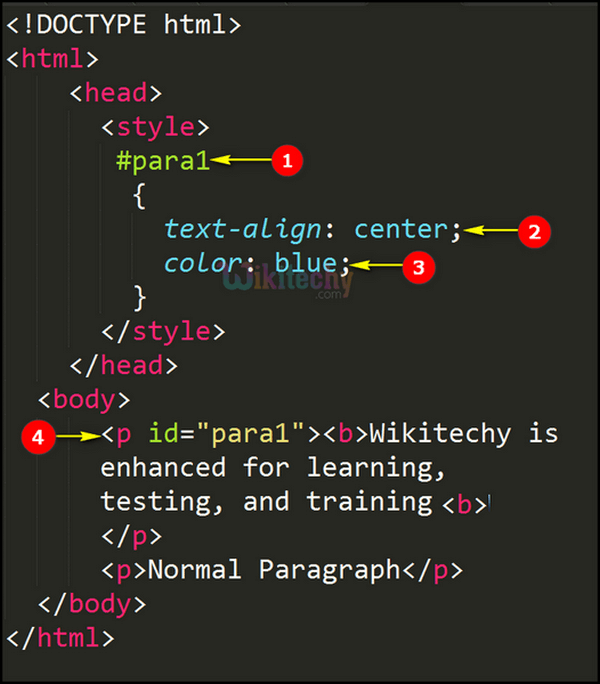
The ID of an HTML element is set via the id attribute. HTML element holds the content. After all emails are unique and.
Data is an individual unit that contains raw materials which do not carry any specific meaning. For example in your entity users you could select email as a candidate primary key. Or more accurately in their indeterminate statusrequired Selects inputs with the required attributeoptional Selects inputs that do not have the required attributeread-only read-write Selects elements based on a combination of readonly and disabled attriutes.
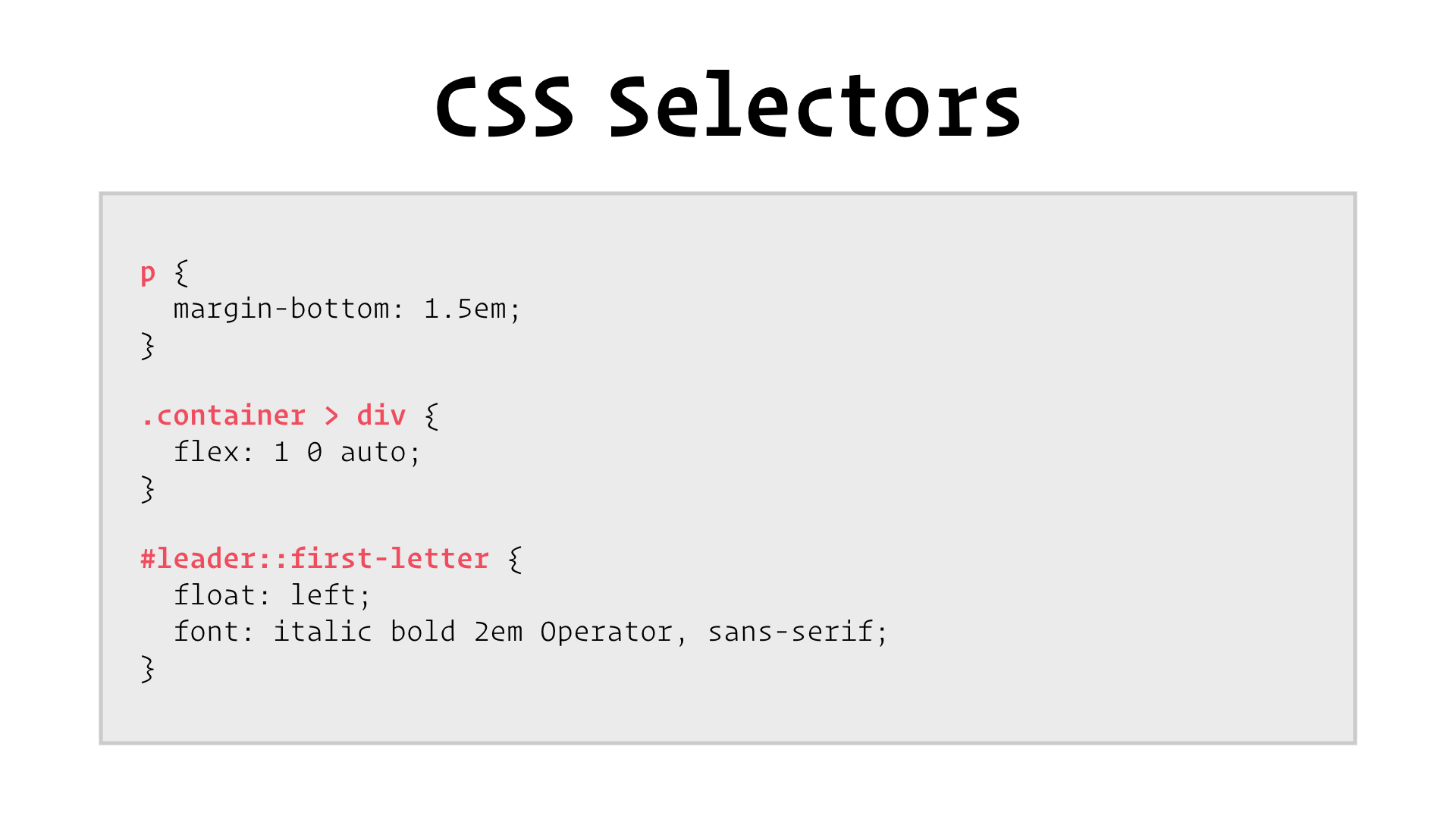
Here is a code snippet showing below how descendant selector adds. The difference between the two is that the rule is an id selector and the. Information is a group of data that collectively carries a logical.
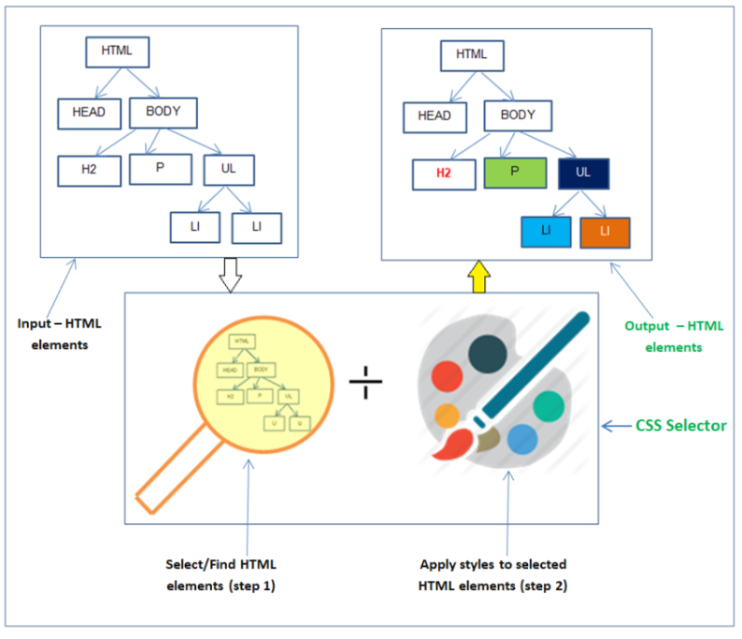
This selector is implemented to select every child element within the particular tag mentioned in the CSS selector section. When I was initially learning HTML and CSS I was hit by this stumbling block a number of times and knowing this. CSS class names are case sensitive so GREEN is not the same CSS class as green or Green.
The tags may be of the direct child of any specific tag or extremely deep within the particular tag. An ID selector begins with a rather than a dot character but is used in the same way as a class selector. Is a class selector.
Class is a group of similar objects. Id like to second Eds point in post 15 above that CSS does in fact care about the difference between IDs and classes because an ID always has a higher specificity than a class. The name of the class appears in the first partition.
Derived attribute will be variable in nature. Selectors are stored in the Properties panel of activities under Input Target Selector. Whatever written within a HTML tag are HTML elements.
You can also apply a selector to a specific HTML element by simply stating the HTML selector first so pjam whatever will only be applied to paragraph elements that have the class jam. This attributes value must not contain white spaces in contrast to the class attribute which allows space-separated values. The id selector uses the id attribute of an HTML element to select a specific element.
HTML attributes are used to describe the characteristic of an HTML element in detail. The difference between an ID and a class is that an ID can be used to identify one element whereas a class can be used to identify more than one. This means that if you have separate ID and class-based style declarations that both declare the same property for the same html element the value from the ID selector is the one that is.
- is a class selector that target elements with the correct class attribute. The entity student ID is a key attribute because no other student will have the same ID. Key attribute has clearly different value for each element in an entity set.
The Selector Editor window enables you to see the automatically-generated selector and edit it and its attributes. Attributes are shown in the second partition. Here is an example.
Derived attribute are represented by a dotted oval. Class is a blueprint or template from which objects are created. The attributevalue selector is used to select elements with the specified attribute whose value can be exactly the specified value or the specified value followed by a hyphen -.
Attributes map onto member variables data members in code. It is written with the hash character followed by the id of the element. They are services the class provides.
The id of an element is unique within a page so the id selector is used to select one unique element. Class Operations Methods Operations are shown in the third partition. The ID selector selects the HTML element which has the given ID.
The value of this attribute must be unique. This CSS type is not really recommended as each HTML tag needs to be styled individually. Explain Database Scheme and Its.
Inline CSS is used to style a specific HTML element. Use CSS class names that start with letters - not numbers or other special characters. Set of radio buttons in purgatory.
Class and ID have not any strong rules to where is use CSS ID or CSS Class. The id selector selects the id attribute of an HTML element to select a specific element. Unique Personally Identification ID in Number of IDs.
But you can use Class have a maximum flexibility. HTML attributes are found only in the starting tag. Once you finish identifying attributes for the entities you should search for candidate attributes for primary keys.
When the object or thing is sold to some customers it is necessary to record its details and other specifications of the product. The value has to be a whole word either alone like classtop or followed by a hyphen - like classtop-text. Global attributes can be used on all elements though the attributes may have no effect on some elements.
1 Object is an instance of a class. Data is unorganised and unrefined facts. Sample of key attribute.
The attribute type is shown after the colon. Id is a global attribute. 2 Object is a real world entity such as pen laptop mobile bed keyboard mouse chair etc.
PositionNumber-based pseudo class selectors. Difference Between Data and Information. A primary key is an attribute or a set of attributes that uniquely identifies an instance of an entity.
Similarly client is an entity and its related attributes are client name client ID address contact Order number Car model car color etc. Consider a specific comment on a WordPress post. - is an id selector that styles the element with the specified id attribute.
Stored attribute is represented by an oval. Stored attribute save data access time. To select an element with a specific id write a hash character followed by the id.
Managing your website may become too hard if you only use inline CSS. Must be unique in the whole document. An id is always unique within the page so it is chosen to select a single unique element.
In practice this means that multiple elements on a page can have the class while elements can have only one ID and each page can have only one element with that ID. However an ID can be used only once per page and elements can only have a single id value applied to them. To access this window in the Workflow Designer panel click the Options.
All activities related to graphical elements have this property. It means CSS ID selector can be called only one times in a document while class selector can be called multiple times in a document.

Css Id Selector Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy

Selectors Explained Translate Css Selectors Into Plain English Dev Community
Css Selector Id Selector Class Selector

Css Id Selector Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy

Child And Sibling Selectors Css Tricks Css Tricks

8 Css Selectors Explained With Example Dom Tree And Cheat Sheet

Css Selectors Part 1 Combinators Attributes Pseudo Selector Pseudo Class By Suprabha Supi Level Up Coding

Css Selectors Learn Different Types Of Selectors In Css Tutorialbrain

Difference Between Id And Class Selector In Css Dev Community
Difference Between Id And Class In Css Pediaa Com

Css Lesson 3 Basic Css Selectors Learnwebcode

Difference Between An Id And Class In Html Geeksforgeeks








Comments
Post a Comment